WordPress vs. Hand-Coding
When building a website, there are three approaches to choose from: A Content Management System(CMS), HTML Editors, and Hand-Coding. Which option should you choose? Well, it all depends on your experience with web development and your desired outcome. Let's look at the options.
1. Content Management Systems (CMS)
A Content Management System is a web application that supports content creation and maintenance of websites. This option is the easiest of the three, allowing for a wide range of users and requires little knowledge of the web. This option is cost effective, instant, and easy to use. Most simple services are free, but you can usually pay to upgrade to add more features. The CMS format includes management of the website, indexing, search, and more.
The most popular CMS is WordPress (surprise surprise!). If you didn't know this already, the website you are on right now is hosted on WordPress. Other popular CMS include Wix,Squarespace, and Weebly. Companies like BBC America, The Walt Disney Company, Van Huesen, Sony Music, and more use CMS.
This easy-to-use content management system lets you build a website in a matter of minutes with templates and drag-and-drop features. Many CMS's allow for some customization, but are primarily template drive. These systems offer domain registration and hosts other functions.
Pros
Easy to build or learn
Free (unless you want upgraded features)
Quick to build
Cons
Not fully customizable beyond templates
2. HTML Editors

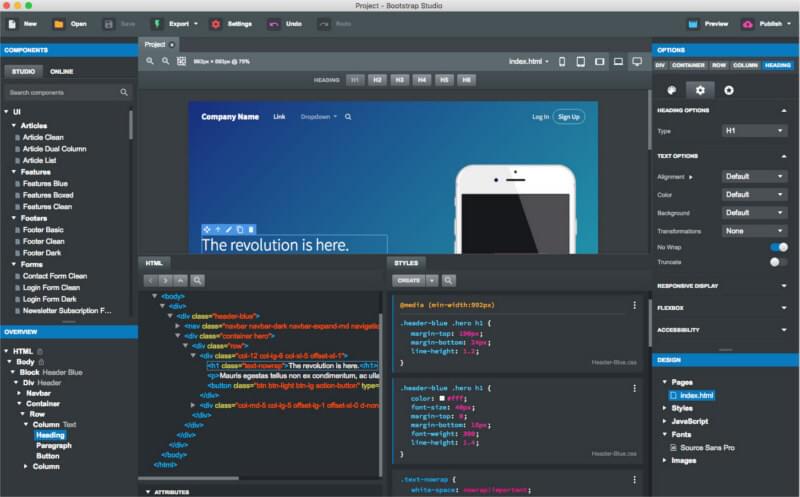
Bootstrap
HTML editors help you build websites through an interface. You can select templates to simplify the process, but HTML editors display the code in a simulated browser. Many call this option the "What You See Is What You Get" because as you type in the code, or select code templates, the simulation of the website appears alongside it.
HTML software, like Bootstrap, comes with some limitations. It is not as easily editable and quick as the CMS are. But, these front-end HTML/CSS templates can support JavaScript extensions. This aids in creating responsive, mobile friendly sites. This is likely used for more tech-savvy individuals.
Pros
Simulated code helps novice coders
Code Templates
More personalized than CMS
Can support JavaScript
Services like Bootstrap are free
Cons
Not as easy as CMS
Longer/more extensive
3. Hand-Coding
Old school coding. In this option, all code is written from scratch. This approach is the most time consuming and expensive. This option is only used by people who can afford to hire someone to write code for you, or, if you are an expert in writing code. There are many sources of free code online, though! This option is best for larger entities because it can offer the most flexibility.
Pros
Fully customizable
Retain 100% of hosting
Cons
Expensive
Time consuming
Which option is best?
Well, that's up to you to decide. Most web pages in this day-in-age are created and hosted on CMS platforms for their ease-of-use and cost effectiveness. Unless you can pay someone to write code for you (or you can write it), go for CMS!


